
3.4- Análisis de casos de uso.
Otra de las herramientas esenciales para obtener una mayor comprensión del problema son los diágramas de casos de uso. A continuación se da una definición y se muestra también como fueron empleados para la realización de la aplicación.
Los casos de uso como los describe Karl E. Wiegers son "escenarios en los cuales el usuario interactúa con el sistema que se está definiendo para lograr cierto objetivo específico o realizar alguna tarea en particular". El método que seguimos en nuestro desarrollo es el siguiente: a partir de entrevistas con los futuros usuarios del sistema, se intentan descubrir las diversas situaciones que se puedan presentar durante la utilización del sistema. Por ejemplo, si el cliente menciona la necesidad de cargar archivos desde el disco, entonces una de las situaciones de uso potenciales del sistema será: "El usuario carga un archivo de datos". Nótese que los escenarios se describen como enunciados en el lenguaje del cliente. Una vez que se obtienen la mayor parte de las situaciones (recordemos que la naturaleza cíclica del proceso implica que posteriormente podrían aparecer nuevas situaciones que no hubiesen sido contempladas durante la primera aproximación, y que por ello se deben realizar varias entrevistas con el cliente), debemos intentar reagruparlas y encontrar casos de uso generales que abarquen varias de las situaciones antes encontradas. Así, el escenario de caso de uso es una instancia del caso de uso general.
Hemos visto como los casos de uso son escenarios
que se pueden presentar durante la utilización del sistema, pero
también debemos tomar en cuenta a los actores. Un actor, de acuerdo
con la definición que encontramos en el tutorial de UML (www.rational.com),
es "alguien o algo que debe interactuar con el sistema en desarrollo".
Así, podemos pensar por ejemplo en que un doctor es un actor en
un sistema médico. Estos dos componentes, actores y casos de uso
serán entonces representados en diagramas llamados ‘diagramas de
casos de uso’. En estos diagramas se muestran los actores y los casos de
uso, así como las relaciones que existan entre ellos, pues no todos
los actores están relacionados con todos los casos de uso. También
existen relaciones entre los casos de uso, destacan dos tipos distintos,
aquellas de <<uso>> y las de <<extensión>>. Las relaciones
de <<uso>> muestran comportamientos que son comunes a uno o más
casos de uso, las relaciones de <<extensión>> muestran comportamientos
opcionales.
3.4.2- Descripción de los casos
de uso.
Enseguida veremos como se aplicó lo antes mencionado dentro del proyecto.
Para comenzar, retomamos las situaciones potenciales
de utilización del sistema, pero detallandolas más, primero
se muestra el nombre del caso de uso y enseguida sus instancias:
Caso de uso: Transferencia de Datos
- El usuario introduce un stack de imágenes.
- El usuario guarda un stack de imágenes (procesadas o no).
- El usuario guarda los datos de la reconstrucción (volumen).
- El usuario carga una reconstrucción.
Caso de uso: Seleccionar Parámetros
- El usuario introduce los datos del stack de imágenes.
- El usuario selecciona un tipo de procesamiento y los parámetros
específicos al proceso.
- El usuario selecciona parámetros diversos del despliegue.
Caso de uso: Procesar Datos
- El usuario realiza una segmentación.
- El usuario realiza una reconstrucción.
Caso de uso: Interactuar con Datos
- El usuario interactúa con la imagen 3D (rotación...).
- El usuario interactúa con la imagen 2D (selección...)
- El usuario interactúa con el histograma.
Caso de uso: Desplegar Datos
- El sistema despliega datos en forma de montaje (2D).
- El sistema muestra datos en forma de imagen 3D.
- El sistema muestra datos en forma de histograma.
En lo que concierne a los actores, para nuestro proyecto solo tenemos un actor que es el usuario.
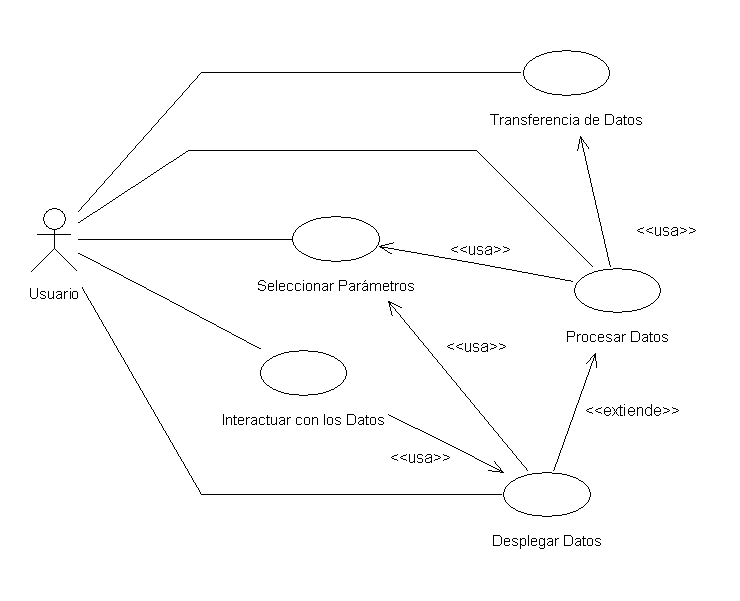
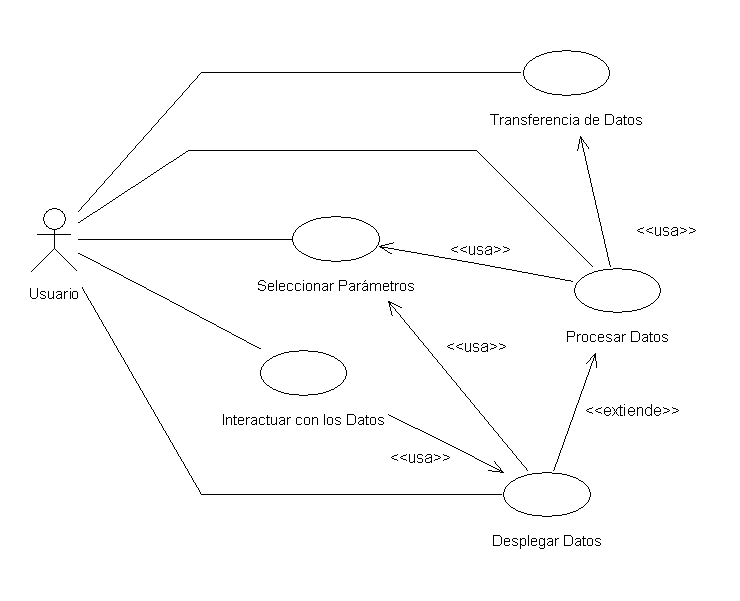
El diagrama a continuación muestra los casos de uso ,sus relaciones así como al actor antes mencionado.

3.5- Prototipo de la interfaz de usuario.
Es importante presentar al futuro cliente/usuario un prototipo de la interfaz que tendrá la aplicación. Para ello se puede hacer uso de los diágramas de flujo de la interfase, que muestran que interfases irán apareciendo dependiendo de las acciones que tome el usuario.
En este caso, el requerimiento para la interfaz de usuario es sencillo, básicamente se trata de una ventana con un área gráfica en donde se verán las imágenes con las que se esta trabajando y un menú a partir del cual se pueden realizar las acciones tales como cargar/guardar, seleccionar procesos y ayuda.

Posteriormente se tendrán que agregar nuevas
ventanas ya que cada proceso necesita ser configurado de manera distinta.
Para realizar un prototipo simplemente se debe de dar al usuario una idea de la apariencia de la aplicación, esto es como un 'esqueleto' no funcional, para facilitar esto es recomendable hacer uso de alguna herramienta de construccion de interfases de usuario, tal como Visual C++, o en nuestro caso "form design", de xforms.
Otro paso fundamental dentro de la etapa de análisis del sistema es la de la realización de un diagráma de clases 'inicial', en realidad este diagrama retoma las tarjetas CRC que se realizaron anteriormente, tomando en cuenta su disposición, así como el estudio de los casos de uso y finalmente el estudio a nivel generalizado del comportamiento en el tiempo de los objetos instanciados a partir de las clases, como veremos adelante.
3.6.1 Determinación de las clases.
Lo que se hace para pasar de las tarjetas a clases, es tomar cada tarjeta, y crear una clase para ella. Los atributos y responsabilidades de la clase se encuentran a partir de las responsabilidades de la tarjeta CRC. Las relaciones entre clases aparecen a partir de los colaboradores. En este momento también pueden descubrirse atributos comunes entre abstracciones y en ese caso es conveniente pensar en alguna abstracción a nivel superior de la cual hereden las clases que compartan atributos.
En nuestro caso podemos pensar que el Volumen 3D, el Stack de Imágenes y el Histograma son todos colecciones de datos, que comparten responsabilidades tales cómo el desplegarse, cargar datos y almacenarlos. Por ello desde un principio decidimos reagruparlos al hacerlos heredar de una clase abstracta llamada Coleccion de Datos. Esto permitirá posteriormente simplificar el estudio de las instancias de esta clase, por ejemplo al realizar el diágrama de secuencia de cargado de datos, pues todas las clases hijas lo realizarán de la misma manera.
A continuación se mencionan las clases propuestas con detalle.
3.6.2 Diccionario de datos de las clases.
El diccionario de datos de las clases simplemente detalla cada una de las clases que se han descubierto, se muestra el nombre de la clase (que por convención se hace con un 'C_' y el nombre con mayusculas en sus letras iniciales y sin espacios), sus atributos y sus operaciones. No se da aún un tipo de dato para los atributos pues esto es parte del diseño. (Esto se hizo siguiendo un ejemplo de la Universidad de Munich.)
Nota: Dentro de las operaciones no se muestran aquellas que permiten
tener acceso a los atributos, se supondrá que para cada atributo
hay operaciones que realizan dicha tarea. Otra cosa importante es que C_Punto
y C_Color no habian sido descubiertas como abstracciones originalmente,
pero dado que el volúmen y el histograma son clases instanciadas
a partir de C_ColeccionDeDatos, necesitan hacer uso de otra clase para
su instancia, por ello se incluyen en el diccionario.
La aplicación es una abstracción general del sistema
y es conveniente representarla desde el inicio.
Nombre: C_ColeccionDeDatos
Una colección de datos (es una clase abstracta de donde se derivan
otras).
Atributos: Datos
Un arreglo de datos de tipos variados.
Operaciones: CargaDatos Carga los datos
a partir del disco.
GuardaDatos Guarda los datos en el disco.
CambiaDatos Cambia los datos.
DespliegaDatos Despliega los datos.
Configura Configura la colección si es necesario.
Nombre: C_StackDeImagenes
Una colección de imágenes. Hereda de C_ColeccionDeDatos.
Atributos: NumeroDeImagenes
El número total de imágenes del stack.
TamanoDeImagen El tamaño de la imagen (en puntos).
DistanciaEntreImagenes La distancia entre dos cortes (en mm).
DatosDelPaciente Pequeño texto para datos útiles.
TamanoDelPixel Tamaño de un pixel (en mm).
TamanoDelDato Formato de imágen (bytes/pixel).
Nombre: C_Imagen
Una imagen.
Atributos: DatosDeImagen
Información que define la imágen
NumeroDeImagen Un número que identifica la imágen dentro
del stack.
Operaciones: Copia copia los datos
de la imagen a otra o desde otra.
Nombre: C_volumen3D
Una colección de puntos en el espacio 3D.
Atributos: NumeroDePuntos
El número de puntos del que se compone el volúmen.
Orientación La orientación del volúmen en el espacio.
Normales Las normales a los puntos.
Operaciones: CambiaOrientación cambia
la orientación del volumen3D
Nombre: C_Punto
Un punto en el espacio tridimensional.
Atributos: CoordX
La coordenada X
CoordY La coordenada Y
CoordZ La coordenada Z
Nombre: C_Histograma
La información de una imagen representada como histograma.
Atributos: ImagenFuente
La imagen a la cual se le calcula el histograma.
Operaciones: Calcula Calcula el histograma
para la imagen dada.
Nombre: C_Color
Un color definido como tres niveles, R, G y B.
Atributos: NivelR
La componente roja del color.
NivelG La componente verde del color.
NivelB La componente azul del color.
Nombre: C_ProcesadorDeImagenes
Se encarga de aplicar procesos sobre colecciones de datos.
Atributos: TipoDeProceso
Identifica el tipo de proceso que se va a aplicar.
Operaciones: AplicaProceso Aplica un
algoritmo o proceso determinado.
SeleccionaProceso Selecciona uno de los posibles procesos a aplicar.
Configura Asigna los parámetros necesarios al proceso.
Nombre: C_VistaGrafica
Se encarga de toda la interaccion visual.
Atributos: TipoDeDespliegue
Define el tipo de interfase a presentar.
Operaciones: AbreVentana Abre una ventana.
EsperaInteraccion Recibe la interaccion.
EnviaDatosAVentanaGrafica Despliega datos de la coleccion.
Nombre: C_Aplicacion
Operaciones: Inicia Inicia la aplicación.
Hemos definido las abstracciones iniciales para la aplicación, pero debemos encontrar cual será el tipo de relación que existe entre estas abstracciones. Una herramienta útil para aclarar este punto son los diagramas de secuencia. Estos diagramas muestran los mensajes que se intercambian las instancias de las clases durante el tiempo. Desde un principio intentamos aclarar qué tipo de relación existe entre las abstracciones. (Véanse algunos consejos).
Una aproximación util es de realizar un diagrama de secuencia por cada caso de uso o que sea representativo de cada uno de estos. En nuestro caso vamos a escojer los siguientes:
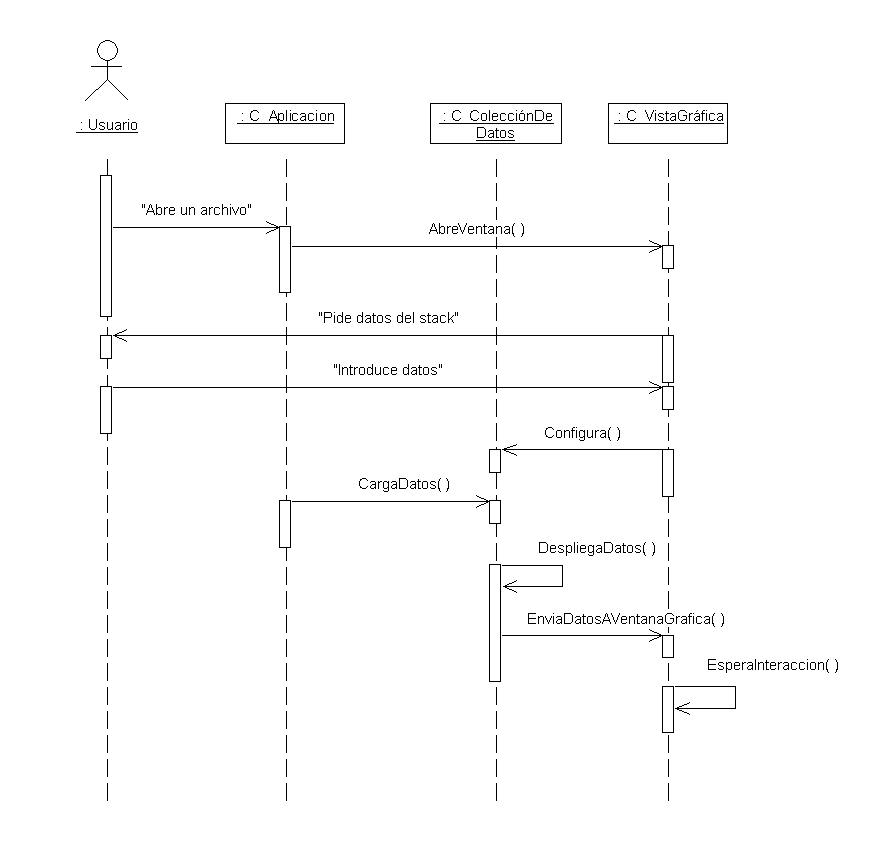
Se presenta primeramente un diagrama 'general' de
la aplicación que muestra de manera global la interacción
entre el actor y la aplicación y enseguida se muestran los demás.
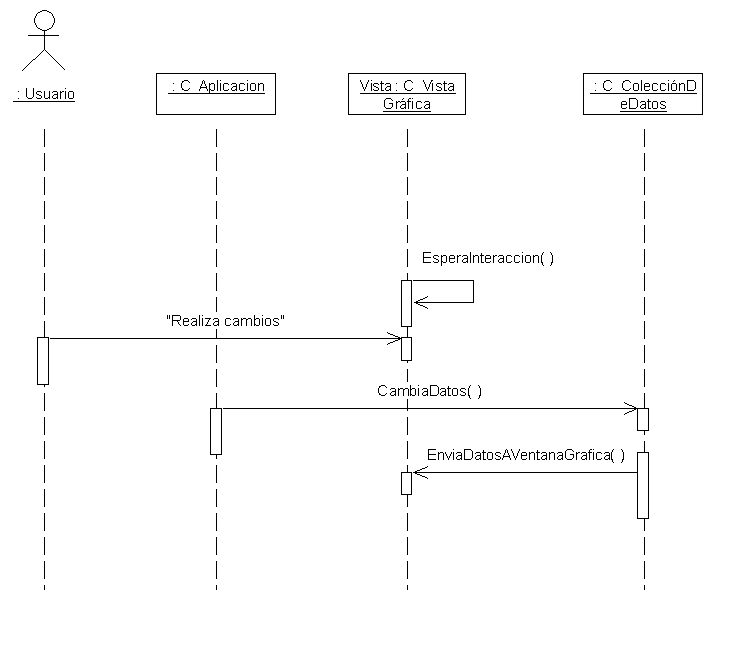
Los diagramas de secuencia son los siguientes: 
Diagrama de secuencia Cargar/Guardar Datos.

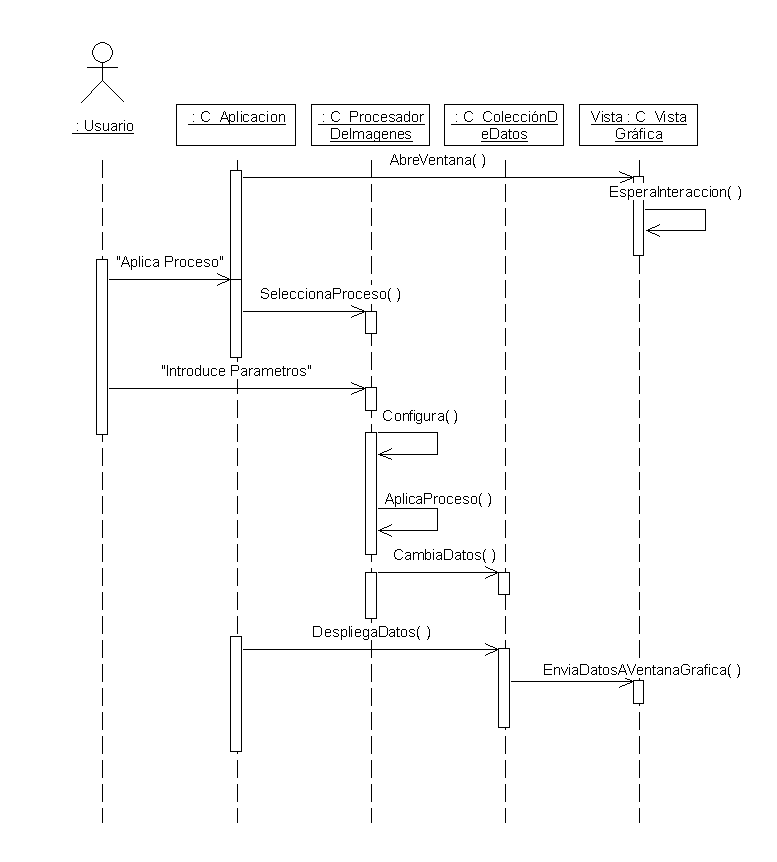
Diagrama de secuencia: Interactuar y desplegar datos.

Diagrama de secuencia: Procesar Datos.
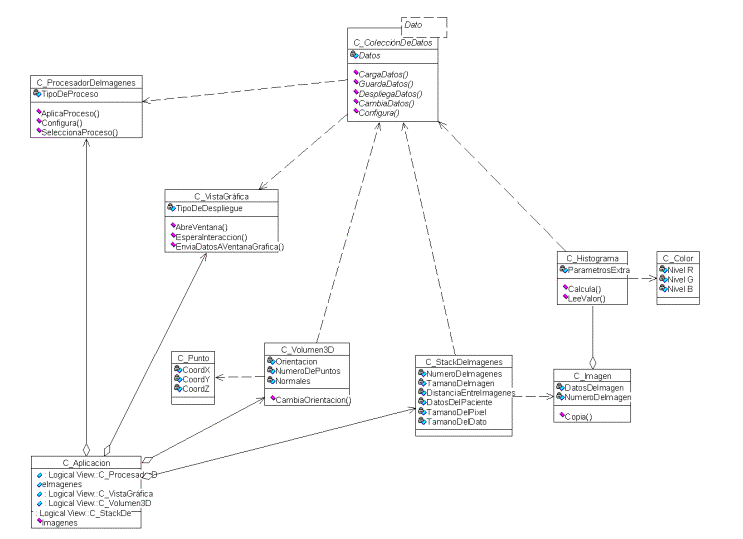
Terminamos la etapa de análisis con un diagrama de clases que muestra las abstracciones mínimas propuestas para la resolución del problema, así como las relaciones que existen entre ellas.
El diagrama es el siguiente.

El análisis es una etapa fundamental dentro de la realización de una aplicación, esta etapa se puede resumir en una sola frase: Entender el problema. Cuando terminamos el análisis tenemos ya una comprensión mayor del problema, sabemos cuales son las abstracciones claves, y empezamos a estudiar como se desenvuelve la aplicación en el tiempo. Es aconsejable documentar esta etapa incluyendo en la documentación los varios resultados como los que obtuvimos aquí.
La etapa siguiente es la del diseño, cuyo
objetivo principal es de construir un diagrama de clases mas detallado,
refinado y orientado a la implementación partiendo del diagrama
de clases de análisis, y es la que se verá a continuación.